Prerequisites :
To create a webpage containing image map with hotspot in html you must know the basics of HTML and CSS. To learn basics of HTML and CSS , you can refer the links provided below.
Question 1: Create a web page with the following using HTML
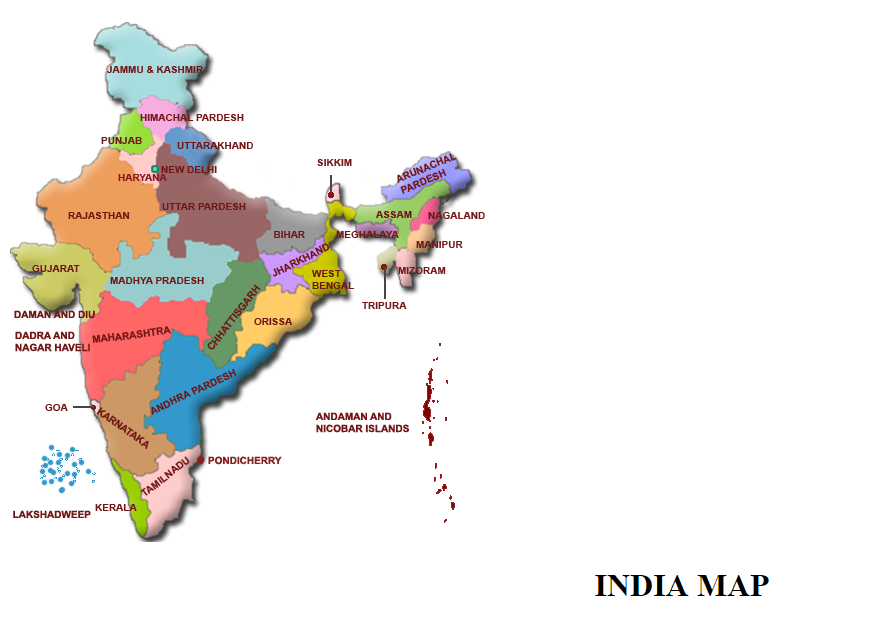
a. To embed a map in a web page
b. To fix the hot spots in that map
c. Show all the related information when the hot spots are clicked.
CODE:
<!DOCTYPE html>
<html>
<head>
<title>INDIA MAP</title>
</head>
<body>
<img src=”india-map.png” alt=”Planets” usemap=”#planetmap” style=”width:488px;height:532px;” align=”centre” >
<map name=”planetmap”>
<area shape=”octa” coords=”148,522,139,471,183,448,174,490″ alt=”Sun” href=”tamil1.html”>
<area shape=”octa” coords=”106,452,135,481,137,522,120,487″ alt=”Mercury” href=”kerala.html”>
<area shape=”octa” coords=”181,433,155,373,181,330,226,381″ alt=”Mercury” href=”andhra1.html”>
<area shape=”octa” coords=”147,351,134,412,114,452,100,418″ alt=”Mercury” href=”karnataka.html”>
</map>
<h1 style=”text-align:center”>INDIA MAP</h1>
</body>
</html>
EXPLANATION:
<img> tag is used to add the image to our webpage.
OUTPUT: